HTMLの文法や構文エラーをチェックし採点してくれるサイト
<スポンサーリンク>
HTML文書の文法や構文エラーチェックを完璧なものにするのは難しい。でも、最低限のミスは無くしたいという時に利用できるツールです。
タグの最適化にもってこい。
HTML文法のエラーをチェックするツール
HTML文書の文法をチェックし、採点します Another HTML-lint gateway
この「Another HTML-lint」は、石野恵一郎さんが開発したツール。
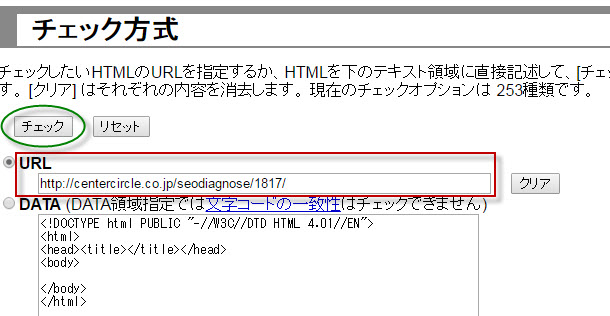
使い方は簡単。テキストボックス内にチェックしたいサイトのURLを入力し「チェック」ボタンを押すだけ。すぐにチェックが終わる便利なツール。「リセット」ボタンで、ボックス内のテキストを全部消去することが可能。 様々なオプション項目があり、チェック対象の細かい指定が可能(デフォルトの状態でOK)
URLの項目に調べたいページを入力してチェックを押すだけ。すると、HTMEのエラーを一瞬で調べてくれます。おそらくかなりの項目が出てくると思います。全部、修正するのは難しいので、気になるところ・明らかにおかしいところは修正しましょう。

HTML4.01やXHTML1.1などの構文チェックも可能です。
タグとタグの間に余計なものが入っていた。XML宣言をすることが強く求められています。など行ごとに問題のある個所を羅列し、何がおかしいのか解説付きで列記してくれます。<p>タグの閉じ忘れや大文字にしていたなんて小さなミスも発見可能。
人間の見た目には同じでもコンピューターが見た場合には違う=そのようなミスは見つけにくいので機械的なチェックを行うことで時間を節約。
要素の中にはタグを省略できるものがあります。例えば、段落を表すp要素は終了タグ</p>を省略できます。しかし、コンピュータは省略されたタグの位置を推測しないといけなくなり、コンピュータの処理が遅くなります。ですから、省略できるタグも省略しないほうがよいです。HTMLの文法
先頭におおまかな重要度を記載した上で、全体的な点数を表示してくれるため優先度を付けて、HTML文法通りに修正していきましょう。
下記サイトにおいても、文法チェックツールを幾つか紹介してくれています。
タイトルはあるか
body直下にインライン要素がないか
省略できないところで終了タグを省略してないか
入れ子関係は間違っていないか
多少の問題があっても、ブラウザは表示してくれます。こうして書いている日本語の文章も文法的に全て正しい訳ではありませんし、そもそも強く意識すらしていない場合がほとんど。
しかし、SEO対策やユーザビリティ上、正式な形にしておいて損はありません。