リンクタグなどを簡単に作成できるサイト一覧:HTMLの構造を指定
<スポンサーリンク>
ウェブサイトは、HTMLという言語で作ります。この時に使うのがタグという命令で、「意味の始まりと終わりを示す文字」。
タグは、HTML文書の構造(例:見出しや強調・色変更)などを行うことができます。ユーザーが見たときに見やすい・検索エンジンが見たときにSEO効果が高いという二つの目的を持つ。
HTMLタグについて
<タグ名>の記号で囲まれた半角の英数字で、テキスト文字・画像とタグによりWebページは作られています。言い換えるとウェブページは< >で囲まれた文字で作られておりこの< >で囲まれている部分がタグ。
- タグは<開始タグ>と</終了タグ>の2つを1setとする。
- 不等号でタグ名を囲む
- 終了タグにはタグ名の前に/(スラッシュ)を付ける。
- 半角英数字を使って記入
- 大文字小文字どちらでも良いが小文字にしておくこと
少し、タグを使った文章を見てみましょう。
例文:ウェブサイトを作成するときには、SEO効果と視覚効果を高めるHTMLタグを使いましょう。
例文は、強調を示す太字を二つ使いました。これをタグ入りで表示すると下記のようになります。実は同じ太字でも装飾の<b>と強調の<strong>で意味が少し違います。
<p>例文:ウェブサイトを作成するときには、<b>SEO効果と視覚効果</b>を高める<strong>HTMLタグ</strong>を使いましょう。</p>
細かいHTML言語やルールを覚えるためには、書籍や学校で勉強をしてください。語学のように全ての文法や単語(タグ)を頭に入れておく必要はありません。上手に辞典を使いながら活用しましょう。
良く使うタグを簡単に作成できるサイト
リンクやメールアドレスは、そのまま貼っても単なる文字です。タグで意味を持たせることで、リンク=次のページに遷移することができます。頻繁に使うものを簡単に作成できるウェブページを貼っておきます。
- クイックリファレンス:主なタグとその意味を紹介
- HTMLタグリスト:ジャンル別に探せるリスト
- 簡単作成ページ:リンクやメール・色変更などのタグを簡単作成
- テーブルタグ作成ツール:表をウェブ上で作るためのテーブル
- Table Tag Generator:HTMLの表を作成できるツール
CMSツールのワードプレスやブログでは、初心者の方も読みやすくて綺麗に記事を書けるように、アイコンでタグを利用できるように管理画面を作成しています。
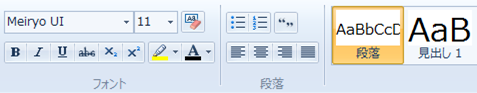
●ウィンドウズライブライターの管理画面:書体や文字色変更・見出しの切り替えを簡単に行えるブログ記事執筆ツール。ウェブライティングを頻繁に行う方におすすめ!

HTMLを勉強してサイト作成を職業にしたい方は、デザイン面とウェブマーケティングの両面からアプローチしてください。デザイン面だけだと派手で見易くても売上につながらず最終的にクライアントとの関係が悪くなります。
できるだけ、SEO効果が高くなるように、ルールに則ったタグを使うこと、そして使い過ぎないことを意識してください。