見出しタグ【h1~h6】の最適な使い方と適正個数はいくら?
<スポンサーリンク>
hタグ(h1~h6)は正しく使うとSEOとユーザビリティに大きな効果を発揮します。そのため使い方を間違ったり過剰に使うとマイナスに。SEO診断を行うと使いすぎている例は結構あります。
見出しタグ(h1~h6)の意味
見出しは、本の目次や見出し同様に、文章を読み手に分かりやすく伝えるためのタグ。
当該ページに書かれている内容を明確に示す役目を持ちます。
タイトルと記事内容、段落の見出しと記事内容が一致していないと読者は混乱してしまいます。そのことを念頭において上手に見出しタグを利用しましょう。
読者は、実際の読者と検索エンジンのロボットクロ―ラ―の双方が同じように判断を下します。
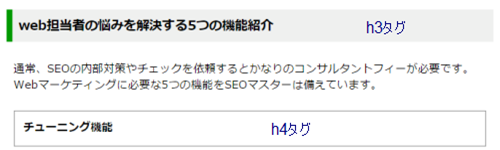
●h3タグとh4タグの利用例
ウェブのブラウザで表示すると見出しタグはテキストが大きく表示されます。装飾を付けることもあり、読者に分かりやすく表示されます。
検索エンジンのアルゴリズムは進化しており、多少の間違いは許容してくれます。しかし、簡単に設定できてSEO効果は高いので、適切に使いましょう。
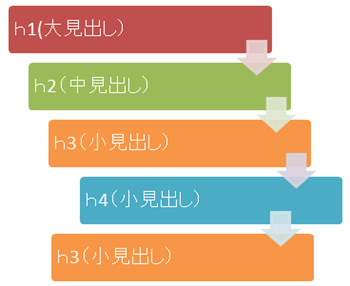
hタグは階層構造を作って利用
基本的にhタグは数字が小さい程、大見出しになります。全部使う必要はなく、私もh1~h4までで済ますことがほとんど。
- h1:大見出し
- h2:中見出し
- h3:小見出し
- h4:小見出し
- h5:小見出し
- h6:小見出し
利用する時は、入れ子で階層にすること。
正しい使い方:h1⇒2⇒3⇒4⇒3⇒4⇒4など
間違った使い方:h1⇒3⇒2⇒4⇒1など階層にならずに順番がバラバラ

グーグル自身がhタグの重要性を記述。
- 見出しタグについて、h1タグを使用せずにh2かh3で始まるサイトがある。
- 見出しは読み手とグーグルの双方にウェブサイトで何が重要かを伝える
- 数字が低い程、重要な内容を伝える
- CSSでhタグの装飾を変更できる
hタグの適正な個数
このhタグの適正な個数に完全な正解はありません。なぜなら、グーグルのアルゴリズムはその時々のSEO対策の流行に合わせて変化するから。
しかし、上に書いたhタグの意味と階層構造を考えると利用方法が分かると思います。
- h1タグは1ページに一つ。記事のテーマとなるキーワードを入れる。
- HTML5の場合h1を複数利用OK。
- h2タグは複数利用OK。ただし使い過ぎは×
- h3・4と数字が大きい程、ある程度の数を使っても良い
- SEO効果の事ばかり考えずに読みやすい文章を意識する
Webマーケティングのポイントは、検索エンジンの事ばかり考えないでユーザビリティの向上を目指すこと。
なお、タグ利用ルールは固定ではなくアルゴリズム変化に合わせて対応する方がお得。SEO診断に便利なツール「SEOマスター」を利用すると上位表示に成功しているサイトから適切な個数を判断して表示できます。
h1タグの数は上位表示に関係ないという意見も。
h1タグの個数とか気にするな!:いくら使っても検索順位に変化なしとのこと。
h1タグは大見出しですので、1ページ1つです。
h2は使用回数に制限はありませんが、使いすぎはあまり良くありません。
h3以下は必要に応じ使いますが、h2同様使いすぎはあまり良くありません。